404 error page is the page that will be displayed when the actual
page is not found . Till now Blogger’s error page was a plain old design
with more of orange in it and was not customizable. Now Blogger Error
pages use the same template as what you use for your Blog. This tutorial
will help you in setting up a Custom 404 page for your Blog.
By Default, your Blogger Error page will display this error message

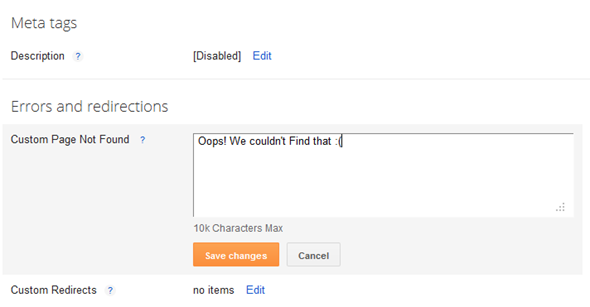
You can Change this message to something else from the Blogger Settings.
The option is there at
Settings >
Search preferences >
Custom Page not Found

If you want more than just a message, then we will have to fill up this text area with some HTML Code. This is how my Error page Looks like
Instructions
- Login to your Blogger account and go to the Template page and proceed to Edit HTML

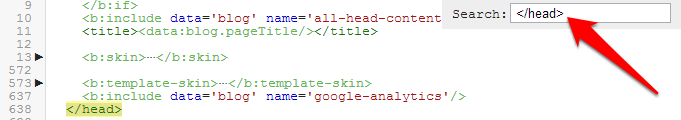
- Now Click somewhere within the Blogger Template Editor and search for </head>

and immediately before that paste this snippet
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
</style>
</b:if>
This code snippet will reset the default styling given to the Blogger Message Wrapper.
- Save the template by clicking on the Save Template button and go to a page on your blog which doesn’t exist.
- You should be able to see the change now. The grey background and
the border around the 404 status message would no longer be there.
- Now Let’s see how we can improve the look and feel of our 404 page. I
would suggest you to use inline CSS styles to improve the look and Feel
of your 404 message.Here is a sample HTML template which you can paste
into the text box at Search preferences > Custom Page not Found.
<h3>Your requested page was not found</h3>
<p>Sorry, we cannot find the page that you are looking for. It might have been removed, had its name changed, or is temporarily unavailable.<br/>
Please check that the Web site address is spelled correctly.</p>
<b>Other things to try:</b><br/>
<ul>
<li>Go to our <a href="/">home page</a>, and use the menus or links to navigate to a specific post.</li>
<li>
<form method="get" action="/search">
<table width="100%">
<tr>
<td><input type="text" style="width:95%;padding:2px;" value="Search this blog.." onfocus="if (this.value == "Search this blog..") {this.value = ""}" onblur="if (this.value == "") {this.value = "Search this blog...";}" name="q"></td>
<td><input type="button" Value="Search"></td>
</tr>
</table>
</form>
</li>
</ul>
- It will give you something similar to my 404 page.
- If you are creative, you can add more stuff to the 404 pages.
Detecting an Error Page
Blogger has introduced a new page type called “error_page” and you can detect it using b:if conditional tags.
The following condition checks if a page is an error page or not.
<b:if cond='data:blog.pageType == "error_page"'>
This is an Error Page
</b:if>
Changing the Error Page Title
By default the title of the Blogger Error Page is your Blog Title. If
you want to change it to something else, you can Edit your template and
change
<title><data:blog.pageTitle/></title>
to
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found</title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
If you are using my Title Tag Hack or derivatives of that available on the internet, then you will have to change
<!-- Start www.bloggerplugins.org: Changing the Blogger Title Tag -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/><b:if cond='data:blog.pageName'> - </b:if><data:blog.title/></title>
</b:if>
<!-- End www.bloggerplugins.org: Changing the Blogger Title Tag –>
to
<!-- Start www.bloggerplugins.org: Changing the Blogger Title Tag -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found</title>
<b:else/>
<title><data:blog.pageName/><b:if cond='data:blog.pageName'> - </b:if><data:blog.title/></title>
</b:if>
</b:if>
<!-- End www.bloggerplugins.org: Changing the Blogger Title Tag –>
As I always say, if you get into troubles, you can use the comment form , Forum or our Facebook Wall

I’m sure that this is the first tutorial on Blogger 404 Pages on the Internet. Do share and keep us live