- Error by template designer (Default template error)
- Error created by Blogger (Using third party widget that makes error on template code)
However we can easily find out the error by using Google’s
Structured Data Markup Helper from webmaster tools. But we should know first what is
Structured Data Markup?
Structured data markup is a universally shared
language format. This helps search engines to understand and return the
best results for users who are searching for relevant data. And you must
denote the template coding area by Schema markup, which is the foremost
type of shared markup vocabulary that Google is using to deliver
results. And
Structured Data Markup Helper can be found in Google webmaster tools which are also known as Google search console. There you can easily check your template.
How to check template for finding error?
For checking error please go through the below steps-
Step 1 Go to
https://developers.google.com/structured-data/testing-tool/ link
 Step 2
Step 2 And click on
Fetch URL link. And write your Blog URL after that click on red color
FETCH & VALIDATE button.
Step 3 Instantly validate structured data result will display on the right result window.
If everything is ok then you will see in result
All good with Green sign. But if your template contains some error then it will display with red alert, e.g
10 Errors.
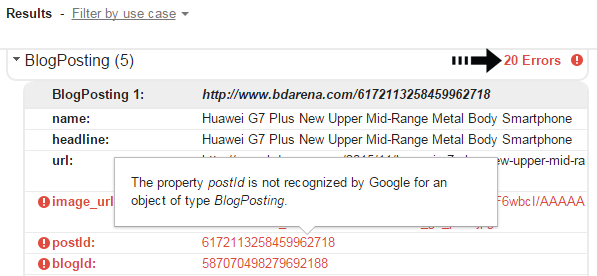
How to solve Image URL, postId and blogId error by Structured Data?
If you see any error like below after testing your Blog in Google’s
Structured Data Markup Helper, then we can solve the issue easily.

Here image_url error means Google can’t understand the error, and
similarly postId and blogId error means Google robot don’t recognize
your Post ID and Blog ID. So this is really bad for Blog SEO. However to
solve the issue Just follow the below steps-
Step 1 Log in to your
Blogger account and Go to your
Blogger Dashboard
Step 2 Now click on
-> Template -> Edit HTML-> Proceed
Step 3 Locate the below Meta content by pressing Ctrl+F (Windows) or CMD+F (Mac)
<meta expr:content=’data:post.thumbnailUrl’ itemprop=’image_url’/>
<meta expr:content=’data:post.id’ itemprop=’postId’/> <meta
expr:content=’data:blog.blogId’ itemprop=’blogId’/>
You may find the above Meta content twice. So delete all.
Step 4 And now press
Save template button.
Step 5 Now again go to
https://developers.google.com/structured-data/testing-tool/ link and check your Blog URL. You will see all error has gone.
Because this kinds of error arise due to bad template coding or adding additional code to your existing template coding.
Benefits of removing error
There are several benefits for removing error. Because when you
publish content on your Blog then it automatically update your site data
like site structure, Publish date, content, images, author etc. And
Google must understand the updated data about your content publish date
structure to index, crawl and present in search engine with rich
snippet.
In addition this error can impact on your organic traffic, because
due to error search engine won’t understand about your Blog data and
they won’t crawl your content. As a result you will lose big chunk of
traffic from search engine.
I hope your Blogger template is now error free. But to take it effect
on your Blogger template make a new post thus Google crawl immediately
and can understand that you have removed the error from your Blogger
template.